In this article we will see how to create SharePoint
provider hosted Add-in
Step 1- Open Visual Studio. Create new project of type
‘SharePoint Add-in’ as shown below.
Step 2- After entering Office 365 credentials, select
SharePoint online version as shown below.
Step 3- Select ASP.NET MVC web application as shown below.
Step 4- Select Azure Access Control Service for
authentication as shown below.
Step 5- Now your solution with SharePoint Add-in and ASP.NET
application is created as shown below.
Step 6- Publish ASP.NET web application to Azure.
Step 7- Click on Start button under Publish as shown below.
Step 8- Select App Service, Create New.
Step 9- If you are not already logged in to your Azure
account then you need to login to your azure account. Now all fields as show
below will be auto populated. Click of Create button. It will publish your
ASP.NET application in azure.
Step 10- Once your application is published to azure it will open it will open new web app in browser with error as shown below. Now copy the url this web app for further configuration. We will use it to register add-in.
Register the
Add-in in SharePoint Online
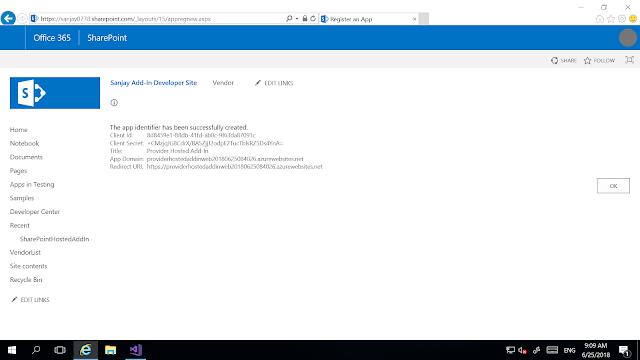
Step 11- Open add-in registration page for your SharePoint
online site and generate client id and client secret as shown below. Provide
all other details as shown below. In Redirect url, add https in place of http
for your azure web app.
Step 12- Copy all the details of app identifier to notepad
for future use.

Setup Azure Web
Site’s App Settings
Step 13- Go to Application settings of your Azure web app
which we created earlier. Click on ‘Add new setting’ under Application settings
as show below and add settings for ClientId and ClientSecret.
Step 14- Now you have settings in your azure web app for
client id and client secret. Click on Save button to save it.
Step 15- Edit AppManifest.xml file in SharePoint add-in and
change start page to url of your azure web app (with https) and client id to
client id we generated earlier.
Step 16- Now publish you add-in to SharePoint.
Step 16- Now publish you add-in to SharePoint.
Step 17- You will see yellow alert message as shown below.
Click on Edit button.
Step 19- Package Add-In by clicking on Package the add-in
button. In URL change http to https. Click on Finish button to create package.
Step 23- Click on your add-in, it will go to the app
redirect page and it will be navigated to the remote Azure Web app.
As you can see in the Browser address bar, the redirection
has been completed and Azure Web app has come up in the Browser. Here, we can
see the current logged in user name, which was fetched, using controller and
was displayed in the view of the MVC project. We can add more logic to MVC
project, as per the requirement.






















No comments:
Post a Comment